In the first golden rule for layout design, we’re going to take a look at negative space, which is sometimes referred to as whitespace.
Now, this simply is just the areas on your design, that are not taken up by actual design assets or graphics. It can be used to separate sections of your design, define certain areas, and also allow your design to have room to breathe.
Now on the first design, I’ve made sure to make some common mistakes that designers do embark on, and that is to try and fill out the negative space as much as possible by scaling up my text at the bottom here. Also, I have used a logo of sorts to fill the top half, now doing this makes the design appear too busy and unorganized.
Having a clear separation allows the viewer to look at the design, more comfortably and also obtain the information very very easily.
But let’s take a deeper look at my revision. So firstly the logo is newly added in the top left, and it doesn’t fight for attention and overcrowd the design. The blue area is left with a lot of negative space, which does look neat and also organized.
Below that, the text is still legible when printed out on an a4 document. Yet, there is a lot of space to the bottom right, which gives the design and the text some more room to breathe, allowing your design to have negative space like this, clearly creates areas for specific parts of your design, and this makes the viewer feel more at ease when reviewing your design and trying to gather the information from the design itself.
So finally, the design uses negative space to create the shapes going diagonally from the top right to the bottom left, so be sure to pay close attention to the negative space on your graphic designs, just as much as the actual graphics themselves, if not more so.
Negative space in logo designing is often strictly around optical illusions and creating shapes with negative space. If you want to see more about negative space and logo designs, I have a video linked at the end of this article.
Secondly, we’re now moving on to why proximity is such an important aspect of layout design and proximity suggests that design elements that are linked in some way or have a relationship should be grouped.
Aspects of your design that do not have a link or a relationship should not be linked together in most cases. When used correctly, proximity will structure your design as well as indicate to the viewer certain cues and information.
So here is a landing page design, and firstly you can see a clear divide from the left to the right, the right section here basically has the illustrative artwork displaying context to the design itself.
You will not find any key information or call-to-action buttons here. Aside from the toolbar at the top of course. Now on the left-hand side, the title and the text content are grouped neatly, using good use of proximity.
And below that there is a call to action which has its own space, and is left alone, which frees it up, to make it easier to be seen by the viewer, and thus clicked.
And finally, all of the social media icons below are grouped in a section. On this left-hand side, we have three different groups that all use, need, and valid proximity.
Proximity and negative space, do have a connection, and both should be taken into account when designing something in terms of the layout. Now repetition is a key aspect of not only layout design but just graphic design in general.
It helps a design have a more continuous theme or look and feel. Repetition can be seen in things like the color palette used throughout your design, or the use of similar shapes and graphics.
Now here is another landing page to design and what kind of repetition, can you see in this example. Firstly, the most striking thing probably would be the color scheme. The color scheme is seeing throughout the entire design from the illustrations into the typography, and even the call to action button.
Also on the design, you’ll notice that this style of the illustrations and the graphics are of the same kind of style throughout. You don’t randomly see a gradient style or 3d graphic, the illustrations are flat and somewhat rustic in-nature, all themed around the topic of travel.
Repetition is not just about using the same graphics throughout. But think about the same use of typeface, the same use of color, and the same style in general. This will unify your design and make things flow and appear more professional as a whole.
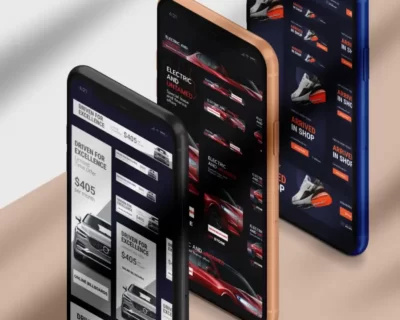
The next golden rule for layout design is contrast. And this is something I’ve mentioned before on this channel, but let’s take a quick look to reaffirm the understanding and the importance of it. Contrast simply refers to two design elements or aspects that are different in appearance and nature.
To create contrast, you can experiment with color, typeface, shape, and size. Contrast is very useful for creating a focal point, as well as giving objects greater visual weight, and balancing the image.
The first aspect of this design that utilizes contrast is the typography at the very top. Now I have the word Satori in a thicker version of the typeface, as opposed to graphics.
This creates interest in the visual aspect of the title. And the next use of contrast is the bottom text here, and this is where the use of red and black is seen which are two contrasting colors, as well as again having different thicknesses in a typographic itself.
And in terms of shape, the circular icons at the bottom are contrasted to the straight edge line shapes and are found elsewhere on the design, giving them intrigue and a chance to stand out to the viewer.
The actual image in the middle of the design is slanted on a tilt, which is a stark contrast to the level straight lines that are horizontal and found throughout the rest of the design.
And of course, finally, the entire design utilizes a very contrasting color scheme of black and red, and also why thrown into the mix.
Contrast is a great way to create interest and intrigue in your designs, but also it grabs attention and directs the viewer’s eye onto certain aspects of your design.
Now the penultimate golden rule for layout design is alignment. In graphic design, we should always be mindful of alignment. If it’s for texts for imagery or design elements in general, you should always look to align your work professionally and not make the rookie mistake of neglecting alignment.
In my example, the first port of alignment is the future text in the central focal points. You can draw a vertical line and see that this text is centered properly.
And next to the bottom, the text information is situated neatly along a horizontal line and away from the print edge by a decent amount of space. And this is to keep the design neat and visually appealing.
Now also running up the left and the right-hand edge of adjusted things set up the linear graphic in the background. Now levels up to these text contents on the sides. However, the white circle with a price tag, and I’ve left this not aligned properly, and this is to make it stand out more. It’s okay to break the rules in some sense, As long as the majority of your design does follow the basic layout rules.
The design is still aligned well, despite the price tag being the odd one out. And that’s just another form of contrast.
The last Golden Rule of layout design is to use focal points. A focal point is used on a design to pinpoint the start of a viewer’s journey. And it’s the main hotspot to grab attention and lure them into your design itself. It’s almost like a kind of bait if you want to think of it that way. Now a focal point can be a shape, an image, or even typography.
And on this example here, what do you deem to be the main focal point of interest, firstly it’s a stark contrast in terms of color. It’s a dark blue set against a color scheme of oranges and yellows, which are the complementary colors, and the total opposites in the color wheel.
Also, as a design asset, it’s very large, taking up a lot of space in the design. And notice how the wing itself is pointing to the title and the text in a sense, which again demonstrates how the viewer’s eye can be directed and controlled.
You start looking at the wing at the bottom, and then you move your eyesight, up to the texts. This is a classic use of focal points in graphic design.
So just remember focal points are areas of dominance and they do not have to be the main dominant feature. Focal points are areas of interest, emphasis, or difference within a composition that capture or hold the viewer’s attention. So that’s the 6 golden rules of layout design.
Recent Post
Products
-
 Ad Campaign
R19950Rated 0 out of 5
Ad Campaign
R19950Rated 0 out of 5 -
 1 Hour Consultation
R2000Rated 0 out of 5
1 Hour Consultation
R2000Rated 0 out of 5 -
 Business Website
R17950Rated 0 out of 5
Business Website
R17950Rated 0 out of 5 -
 Business Analytics
R32000Rated 0 out of 5
Business Analytics
R32000Rated 0 out of 5