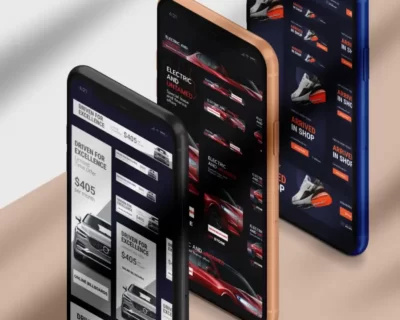
Using white as your background has been considered standard to ensure readability in clean minimal web design, but designers are increasingly using dark mode. A setting that allows the user to switch the background from light to dark, to increase contrast and make neons and pastels pop. But this web design trend is about more than simply boosting the visibility of various creative elements. Studies show that dark mode is easy on our eyes because it reduces blue light exposure and glare. Plus, it can save battery life on the user’s device. As a result, many sites allow visitors to customize the user experience with the option to toggle between dark and light themes.
Anything goes when it comes to this mixed media web design trend. The practice of layering and arranging photographs, illustrations and handwriting has been popular for decades. And now this art form has entered the digital realm. Collages allow web designers to draw on a range of aesthetics and creative effects, to get their message across. Like the mishmash of vintage diagrams and old school photographs that so perfectly promote the quirky and casual atmosphere at Athens city circus hostel, this cut and paste trend can celebrate a DIY look and feel, but it can also be used to create a modern portfolio that offers a collection of carefully curated snapshots.
Love it or hate it, there’s no ignoring anti-design, inspired by the recent resurgence of brutalism, this controversial style subverts traditional design rules and embraces elements that some may deem, ugly, like clashing colors, asymmetrical layouts, mixed fonts, and layered imagery by balancing this unapologetically unconventional style with a UX that’s functional and user friendly.
Stripping down web design to its most essential elements, minimalism continues to catch our eye with the use of simple shapes, uncluttered text, and whitespace, proving that less is more.
Thanks to a blend of monochrome and bold color, the sleek pared-back design allows the screen with imagery to shine, placing the focus on the creativity of the work over the design of the site.
Another trend we’ll touch on later with its easy-to-read typography and responsive design for such unassuming aesthetic minimalism is taking the world by storm.
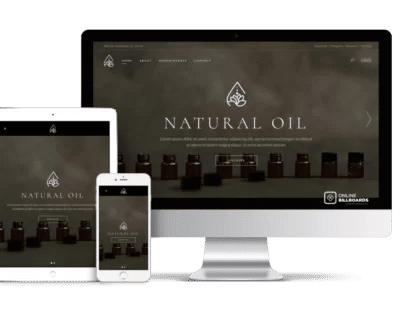
This year, web designers invited us to stop and smell the roses with sites that draw inspiration from the great outdoors and the natural world. Influenced by an increased focus on sustainability and environmentalism organic design features, earthy colors, natural shapes, roll organic textures, floral flourishes, and sweeping landscapes. To get the picture, explore the peacock and parakeet dotted vineyards illustrated on winery Molly Dooker’s(mollydookerwines.com/) vibrant home page. This site also gives a nod to the collage trend we covered earlier.
Similar to organic design hand-drawn illustrations can have a real-life appeal to the digital realm. Wave goodbye to the unattainable beauty ideals and unrealistic lifestyles of stock photography, and display humanity and authenticity in illustration.
Bring a human element to your products through the use of quirky cartoons featuring relatable scenarios and humorous scenes with hand-drawn elements which work in a variety of scenarios.
As more and more brands and businesses have come to realize the importance of providing an effective online experience, increased functionality has become a key aspect of web design as users are looking beyond what your website says to what your website can do.
But it’s not all about fast load times, mobile responsiveness, and fancy features. It’s also about inclusivity and accessibility, incorporating elements, such as strong color contrast between text and backgrounds, straightforward copy, and easy-to-spot buttons can really help.
With our next web design trend, motion and interactivity are breathing new life into static webpages, like rollover effects, and user interaction triggers, which are both surprising, engaging, and will hold your visitor’s attention.
If you’re obsessed with structure and symmetry, then this trend is made for you. Geometry begins with a simple grid, and in 2021, we’re set to see plenty of stripped-back geometric styles, which borrow from the minimalism trend. Complex geometric patterns composed of polygons diamonds rectangles and triangles have been popular on the web for a while now, but recently we’ve seen more modern elements like 3D shapes and floating or rotating geometric objects popping up in web design.
All that being said there are no set rules, so any visual elements on your webpage can be utilized to achieve the same result. For example, you can use a red color theme to create excitement, or yellow for happiness or good content to provoke thought. A stunning 3D visualization or video background to create a memorable experience or sentimental images for sympathy.
Ultimately, the main goal of the design needs to consider the end-user so to ensure you make the intended connection with your target audience. First impressions last you know…
That does it for the web design trends you’ll be seeing in 2021. Thanks for reading!
Recent Post
Products
-
 Business Analytics
R32000Rated 0 out of 5
Business Analytics
R32000Rated 0 out of 5 -
 Ad Campaign
R19950Rated 0 out of 5
Ad Campaign
R19950Rated 0 out of 5 -
 Business Website
R17950Rated 0 out of 5
Business Website
R17950Rated 0 out of 5 -
 1 Hour Consultation
R2000Rated 0 out of 5
1 Hour Consultation
R2000Rated 0 out of 5